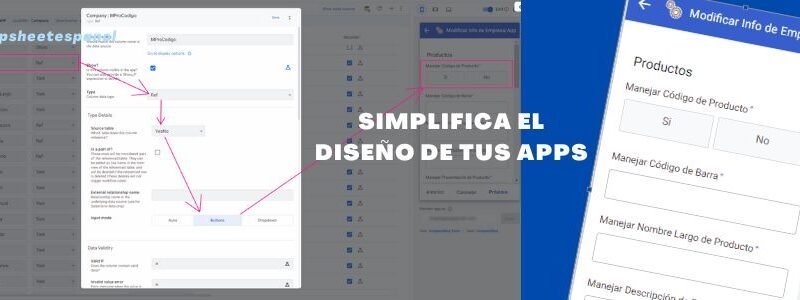
Simplifica el diseño de tus Apps
Pero de que se trata este truco!
Simplifica el diseño de tus aplicaciones con las tablas “Status” y “YesNo” en Appsheet. Descubre cómo optimizar procesos y tomar decisiones de manera eficiente para mejorar la experiencia del usuario.
La eficiencia es clave en el diseño de aplicaciones. Cada vez más, los desarrolladores buscan formas de simplificar los procesos, reducir la redundancia y mejorar la experiencia del usuario. En este sentido, las tablas “Status” y “YesNo” se han convertido en herramientas indispensables para optimizar el diseño de mis Apps.
¿Qué son las tablas “Status” y “YesNo”?
Las tablas “Status” y “YesNo” son dos tablas fundamentales en la estructura de mis aplicaciones, al menos en las mias. La tabla “Status” ofrece opciones simples como “Activo” o “Inactivo”, mientras que la tabla “YesNo” proporciona la elección entre “Sí” y “No”. Aunque estas opciones pueden parecer básicas, su impacto en la eficiencia del desarrollo de aplicaciones es significativo.
¿Cómo simplifican estas tablas el proceso de toma de decisiones?
Imaginemos un escenario común en el desarrollo de aplicaciones: la necesidad de definir el estado de un empleado o si un producto tiene impuestos asociados. Tradicionalmente, sería necesario repetir estas opciones en cada tabla relevante de la base de datos. Sin embargo, con las tablas “Status” y “YesNo”, este proceso se simplifica enormemente.
Ejemplo de uso en la práctica:
Consideremos el campo “Employe_Status”. En lugar de tener que agregar manualmente las opciones “Activo” o “Inactivo” en cada tabla donde se necesita definir el estado de un empleado, simplemente hacemos referencia a la tabla “Status” y Solo seleccionamos si está Activo o Inanctivo. De manera similar, para el campo “Producto_Aplica_Impuesto”, podemos referenciar la tabla “YesNo” en lugar de repetir las opciones “Sí” o “No” en cada tabla relevante para posteriormente seleciona Si, si aplica, o No , si no aplica.
Conclusión:
Las tablas “Status” y “YesNo” son ejemplos poderosos de cómo pequeñas mejoras en la arquitectura de datos pueden tener un gran impacto en la eficiencia del desarrollo de aplicaciones. Al simplificar el proceso de toma de decisiones, estas herramientas no solo ahorran tiempo y esfuerzo, sino que también mejoran la experiencia del usuario final.
Este texto proporciona una visión general de cómo las tablas “Status” y “YesNo” simplifican el proceso de diseño de apps.
1: Crear las Tablas
En primer lugar, es fundamental establecer las dos tablas principales que facilitarán la toma de decisiones en tu aplicación:
Tabla “Status”: Crea una tabla llamada “Status” con un campo denominado “Respuesta”. En esta tabla, introduce únicamente dos registros: “Activo” e “Inactivo”.
Tabla “YesNo”: A continuación, crea otra tabla llamada “YesNo” con un campo “Respuesta”. Al igual que en la tabla “Status”, incluye solo dos registros: “Sí” y “No”.
2: Agregar las Tablas al UX de Appsheet
Una vez que las tablas están creadas, asegúrate de agregarlas al entorno de usuario (UX) de Appsheet. Esto permitirá que las tablas estén disponibles para su uso en la aplicación.
3: Configurar Ambas Tablas
En esta etapa, es importante configurar adecuadamente las tablas “Status” y “YesNo” para garantizar su correcto funcionamiento en la aplicación. Esto puede incluir la configuración de permisos, la definición de columnas adicionales según sea necesario, y cualquier otra personalización requerida.
4: Referenciar las Tablas en Otras Tablas
Finalmente, en cada tabla donde necesites hacer referencia a opciones de “Status” o “YesNo”, utiliza la función de referencia de Appsheet para vincularlas directamente. Por ejemplo, si deseas definir el estado de un empleado, simplemente haz referencia a la tabla “Status” en lugar de repetir las opciones en cada tabla relevante.
Si tienes dudas sobre esto, pregunta en el foro